오늘은 동작하는 아이콘을 만들어 볼 건데 바로 앱바 메뉴 아이콘이다.
Appbar menu Icon과 leading과 actions onPressed를 조화롭게 사용하여 가볍게 배워보는 시간이다.
어렵지 않으니 차근차근 따라와 보자.
(방금 어렵게 작성한 글을 날렸다. ^^ 화가 났지만 너무 아까워서 빠르게 쓰고 그만하련다ㅠㅠ)

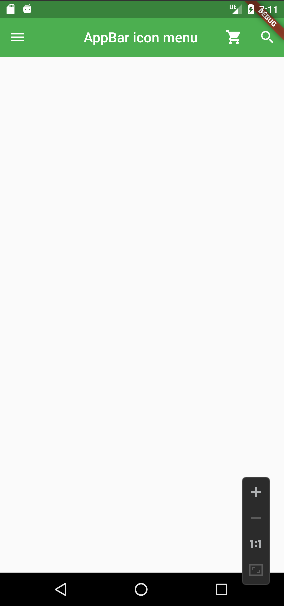
오늘의 목표는 이런 형태이며 아이콘을 누르면 동작도 한다. 아주 재미있을 것이다. 코딩 바로긔
AppBar Menu Icon
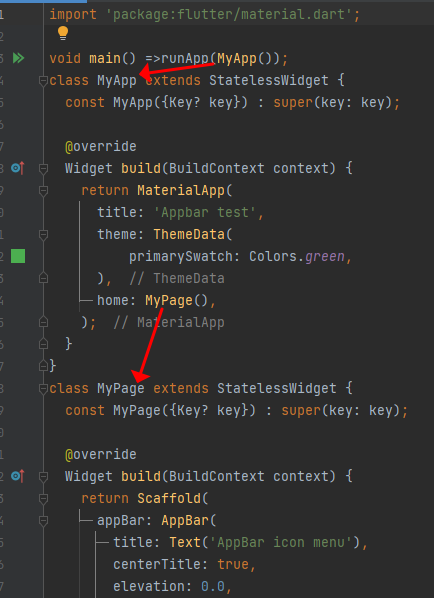
기본 구성은 어제와 거의 비슷하다. 빠르게 따라오자.

MyApp과 MyPage라는 커스텀 위젯을 만들어주자.
이제 이 밑으로 메뉴 아이콘을 만들어 줄 것이다.

leading 속성
leading : 아이콘 버튼이나 간단한 위젯을 왼쪽에 배치할 때
라고 한다. 간단하니 외우자. 주입식 교육이다. ^^
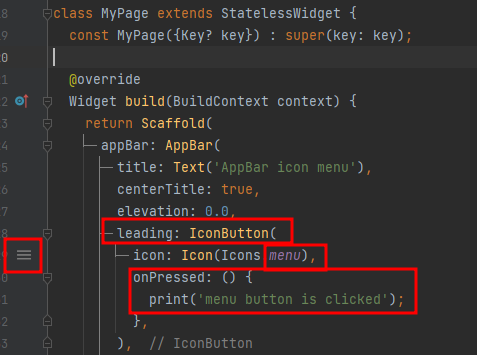
leading 속성 안에 넣을 것이 무엇이냐? 햄버거 모양 메뉴 아이콘이지 않는가?
IconButton 위젯 안에 Icons.menu를 선택하자.
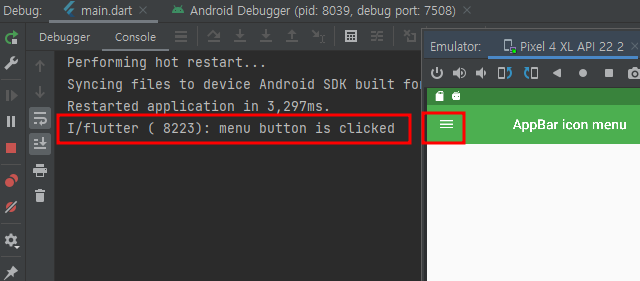
이렇게 되면 왼쪽에 3줄짜리 햄버거 모양 메뉴 아이콘이 뜬다. 캬... framework 너무 좋다.
Icon 심폐소생술사 onPressed
onPressed 기능을 쓰지 않으면 에러가 날 것이다. 왜냐면 IconButton은 동작을 요하는 위젯인데 아무 동작이 없으면 안 되기 때문이다. 그래서 onPressed에 print를 넣어 잘 작동하는지 확인을 해보기로 한다.
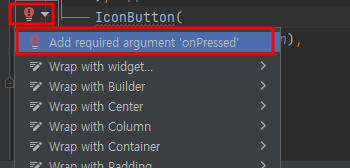
IconButton밑에 빨간 줄이 보이는가?
거기에 커서를 갖다 두고 왼쪽에 나타나는 빨간 전구를 클릭하면 onPressed를 선택할 수 있다.


actions 속성
leading이랑 세트로 외워주자.
actions : 복수의 아이콘 버튼 등을 오른쪽에 배치할 때
매우 매우 간단하다^^ leading과 비슷한 놈이다.
leading이 끝나는 지점에 한 줄을 추가하며 actions 속성을 넣어주자.

actions는 list형태로 되어 있다. actions속성 밑에 내가 넣고 싶은 위젯들을 쭉쭉 넣을 수 있다.
이번엔 쇼핑카트를 넣어주고 프린트되는 문구도 바꿔준다.
왼쪽에 쇼핑카트도 생겼다. 너무 귀엽다.
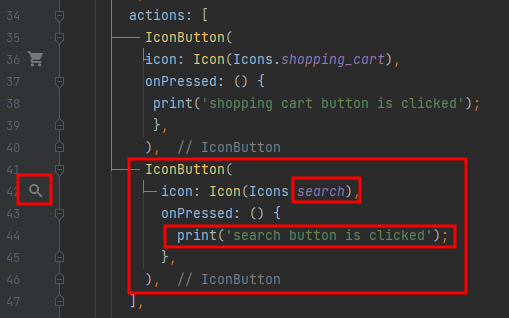
내친김에 돋보기도 만들어 주자.

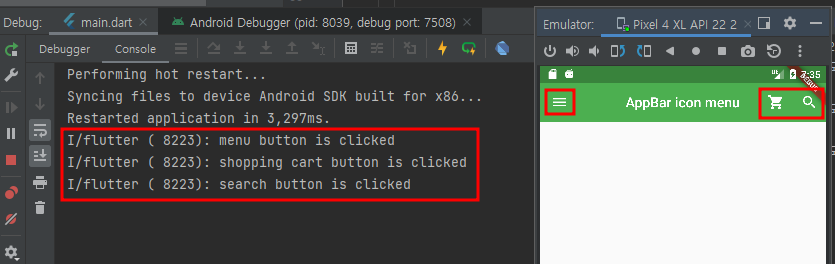
출력 결과를 보자. 당신이 만든 것이다. 축하한다 ^^

단순히 프린트만 해서 실망했는가? 내가 그랬다 하하하하하
다음에는 더 멋진 메뉴 만들기가 기다리고 있다고 하니 기대해보겠다.
겨우 쓴 글이 날아가서 다시 포스팅하느라 고생한 나에게 수고했다고 위로하며 오늘 포스팅은 마친다.
다음 글은 Drawer메뉴 만들 거니까 기대하고 와라!
틀린 점이나 궁금한 점이 있으면 댓글로 알려달라.
입문자라 아무것도 모르고 이상한 소리를
썼을 가능성이 매우 매우 농후하다.
궁금한 점은 댓글로 토론하며 정답을 찾아보자.
코딩 셰프님의 강의를 보고 공부 중입니다.