드디어 앱 페이지 디자인에 대해 들어간다.
캐릭터도 넣고 캐릭터 설명도 넣고 하면서 앱 페이지를 디자인해보는 시간을 갖는다.
sizedbox와 crossAxisAlignment도 배울 것이다.
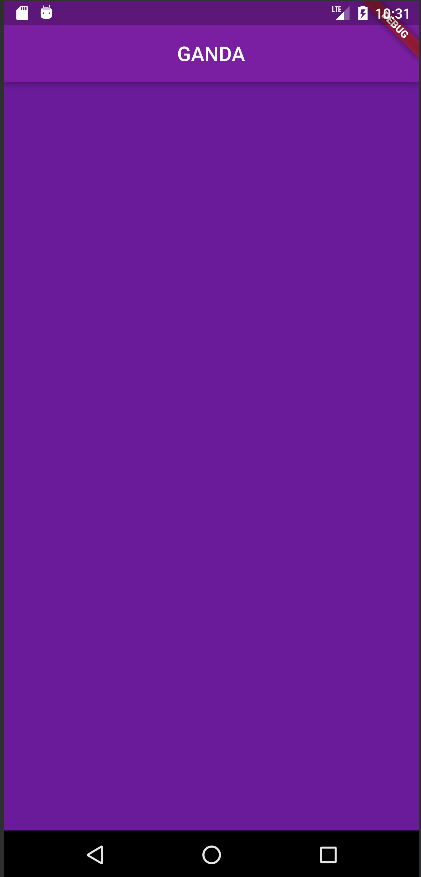
기본 형태는 이전과 동일하다. 단지 이름 정도만 바뀌었을 뿐.
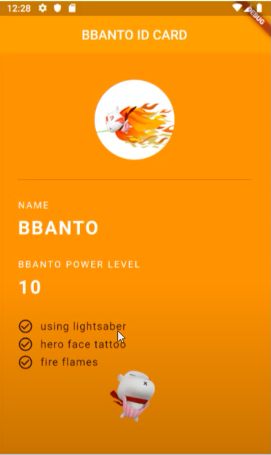
우리가 만들고자 하는 형태는 다음과 같다.
이 형태를 기억하며 하나하나 따라가보자.



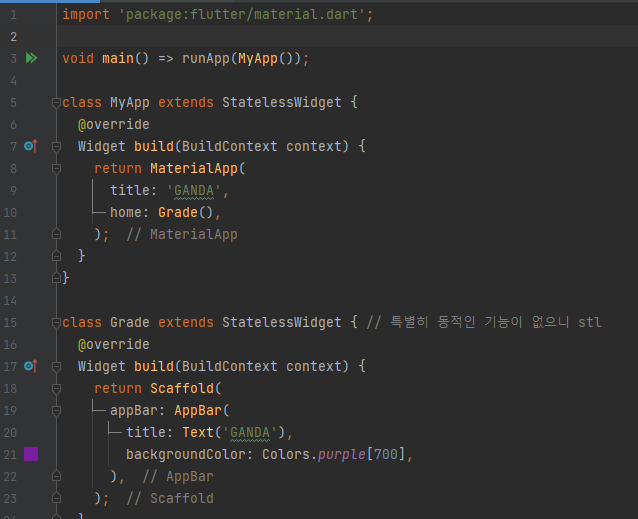
지난번 코드에 이름정도만 바꾸면 된다.
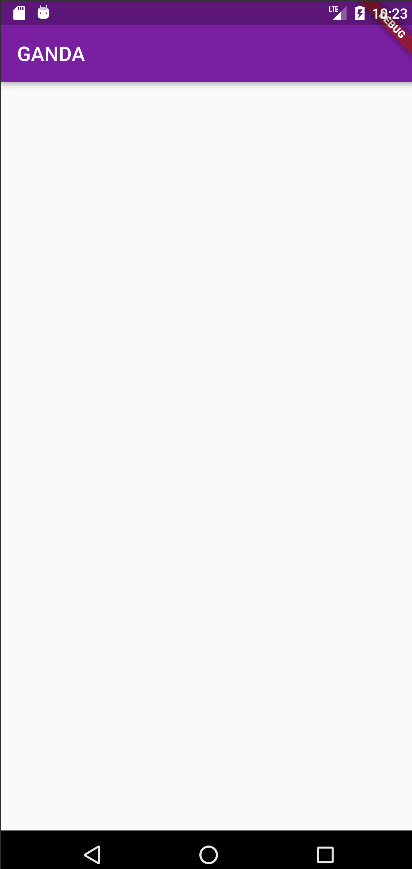
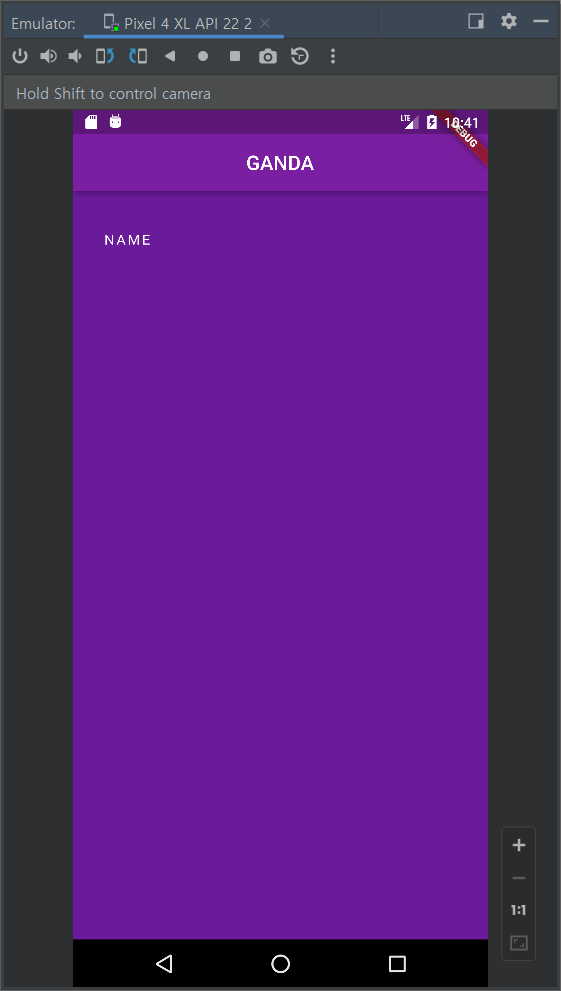
강의를 보며 따라하니 오른쪽과 같은 앱이 만들어졌다.
와이프는 이걸 보더니 지난번 dart때 'Hello, World' 랑 다른 리액션을 보여줬다.
난이도는 똑같은데 뭔가 비주얼적으로 보이는 게 있으니 그럴싸해 보인다고 했다.
나도 그렇게 느끼는 중이다 ㅎㅎ
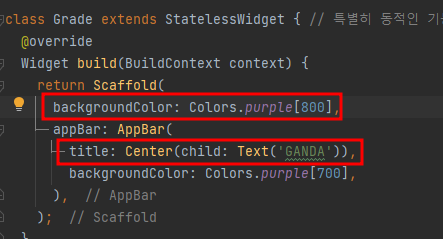
다음으로 title을 가운데로 옮겨보자.
강의에서는 'centerTitle : true' 를 써서 했는데 나는 'Text'에 클릭을 하고
왼쪽에 주황색 전구를 눌러 wrap with center 기능을 써서 했다.
그리고 AppBar가 아닌 Scaffold에 배경색을 넣어보자.


다음은 NAME을 표시해보자. 4글자를 쓰는데 이것저것 해야 될게 많다.
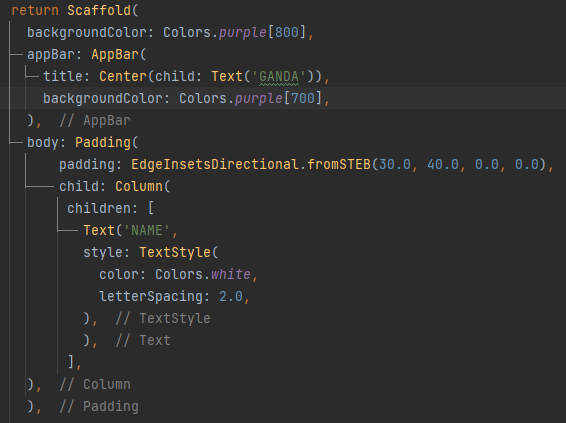
NAME의 위치는 가장자리에 딱 붙혀서 쓸게 아니니 Padding이 필요하다.


body에 padding 위젯을 추가하고 padding위치를 잡아준다.
child에 Column위젯을 넣고 복수의 위젯을 나열하기위해 children을 만들어 그 안에 Text 'NAME'을 써주고 스타일과 색상 자간 등을 설정해준다. 이런 걸 하나하나 다 해주다니 ㅠ. 워드프로세서에서는 너무 쉽게 했었네.
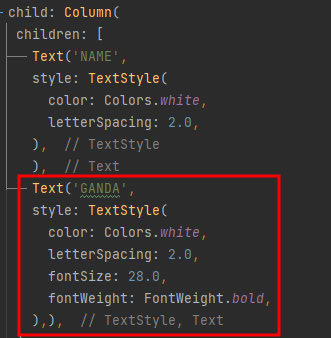
이제 캐릭터 명을 위젯을 만들어 본다.


캐릭터명은 'GANDA'로 정했다. 이번엔 fontsize와 fontWeight까지 설정했다.
출력결과는 잘 나왔지만 NAME과 GANDA의 줄 간격을 좀 띄우고 싶고 시작 지점이 맞았으면 좋겠다.
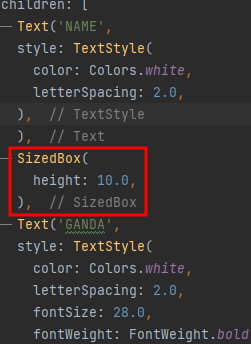
SizedBox
줄간격은 SizedBox라는 위젯으로 해결한다. 눈에 보이지는 않는 박스를 Text 사이에 넣어서 간격을 조절한다는 의미다.
오.....

지난번에는 mainAxisAlignment를 이용해 세로축 정렬을 했는데 이번엔 가로축 정렬을 해본다.
crossAxisAlignment를 이용하면 된다.
현재 Text들은 Colomn 위젯 내에 있고 이 Text들을 모두 정렬이 되게 하려면 Column 위젯 상단에 적용시켜주면 된다.


짠 정렬이 잘되었다.
마무리
이번 포스팅은 여기서 끊고 다음 포스팅에서 캐릭터도 넣으며 마무리를 해보겠다.
오늘은 Padding, CrossAxisAlignment, SizedBox 등을 활용해봤다.
아무리 생각해도 flutter같은 framework대박인 듯하다. 아닌가? 다른 언어들도 이렇겠지?
개발자 형님들 최고.
틀린 점이나 궁금한 점이 있으면 댓글로 알려달라.
입문자라 아무것도 모르고 이상한 소리를
썼을 가능성이 매우 매우 농후하다.
궁금한 점은 댓글로 토론하며 정답을 찾아보자.
코딩 셰프님의 강의를 보고 공부 중입니다.